
ホームページ、”ただ持っているだけ”になっていませんか?

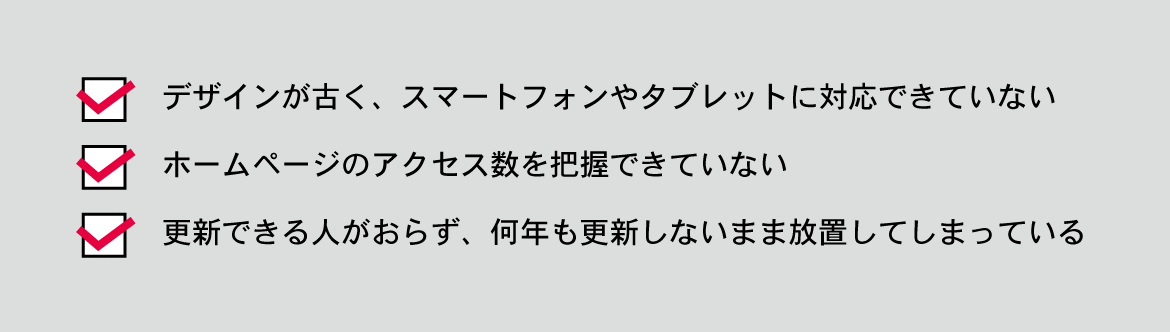
上記に当てはまる皆様!ホームページこそ自社メンテが必要不可欠なんです!
その状態で放置してしまうと・・・

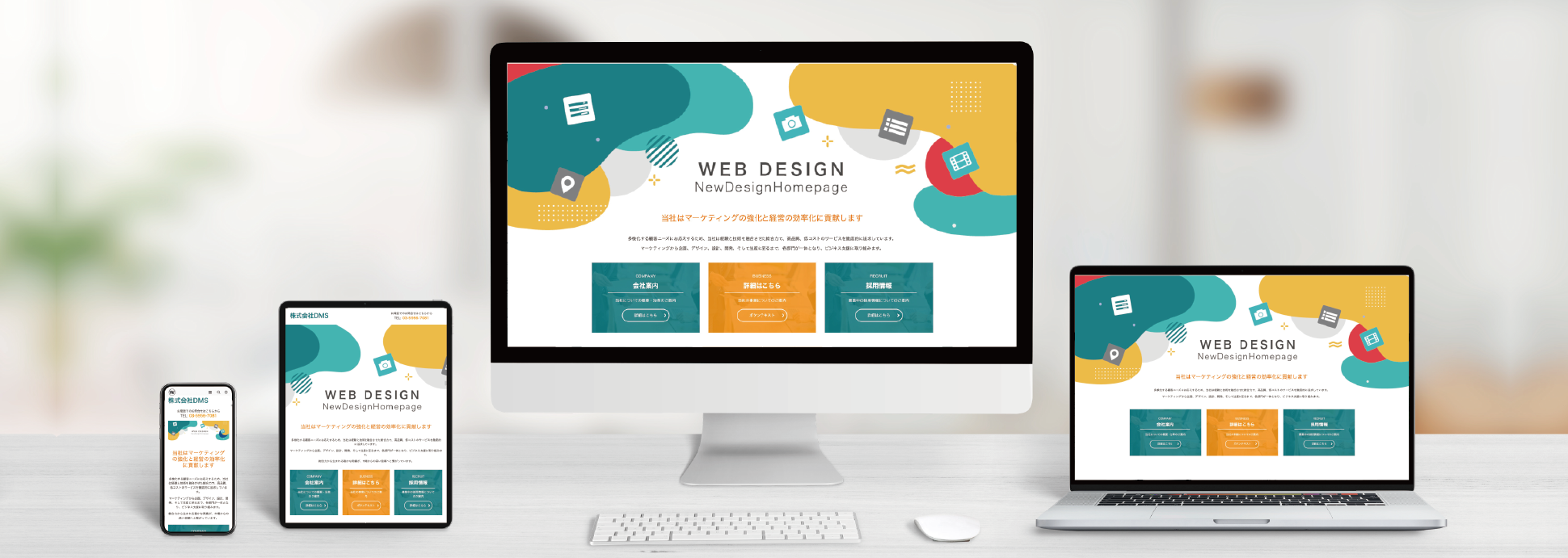
スマートフォンで見づらい
ホームページになってしまう
スマートフォンの世帯保有率が72%の今、ホームページに訪問される人の多くがスマートフォンを使用して閲覧しています。スマホ対応していないホームページは画面が小さく表示されてしまう為、文字が読みづらかったり、ボタンやリンクを押し間違いしてしまったりと、閲覧者にとって非常にストレスを与えるものになってしまいます。せっかくホームページにアクセスして貰ってもすぐに閲覧をやめてしまい、機会損失に繋がってしまいます。

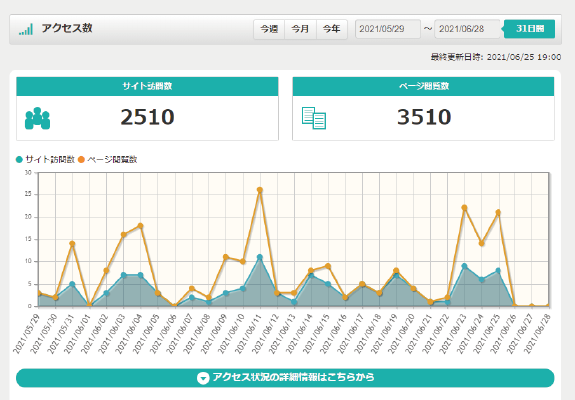
ホームページにどれくらいの効果が
あるのかがわからない
ホームページのアクセス解析には、顧客獲得に繋がるヒントが多く隠されています。どのページが一番多く閲覧されているのか、どのキーワードに興味を持って貰ったのか等、しっかりとニーズを調査することで、お客様が求める情報を効率よく提供できるホームページにすることが出来ます。その為、アクセス解析のできていないホームページはそのチャンスを全て逃してしまっていることになるのです。

会社の看板であるホームページを放置してしまい、信用を失ってしまうことも…
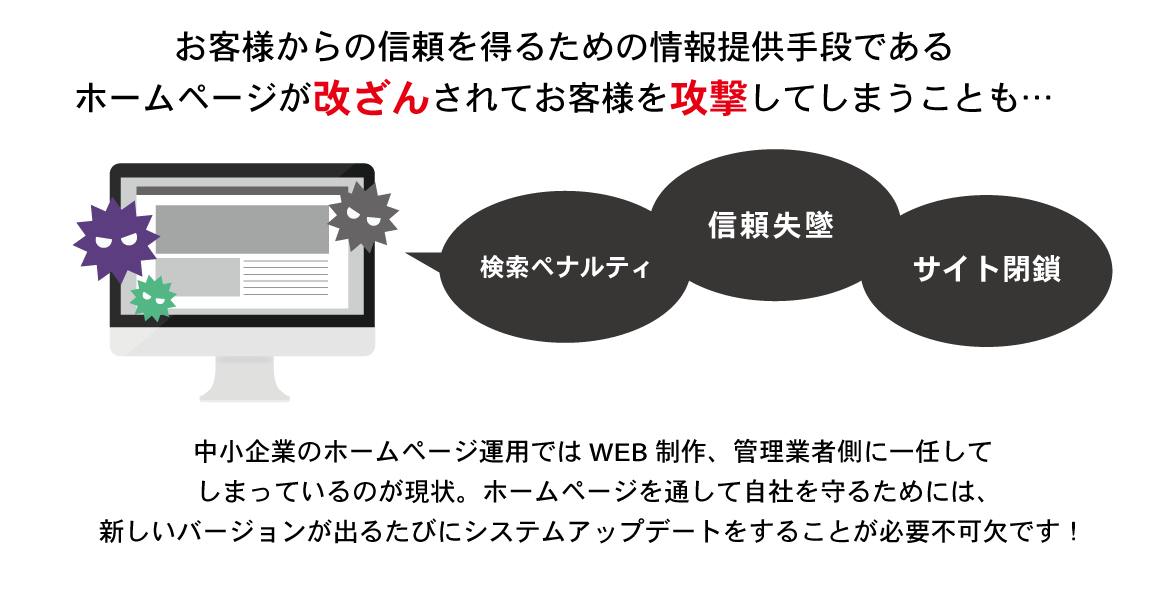
ホームページの更新を何年もしていない、作った状態で放置されている…企業のホームページでよく見受けられますが、企業にとって大きな損失となってしまう場合があります。長年放置されているホームページは検索順位が落ちてしまい、誰にも見られないホームページになってしまいます。また、セキュリティがどんどん古いものになってしまう為、ウィルスが埋め込まれたり、内容が改ざんされてしまった場合もすぐに気付くことができず、会社の信用を失ってしまう事になりかねません。

【古いホームページの特徴】


【楽らくページの特徴】

無料訪問デモ実施中!!
POINT 01
自由なデザイン
| 古いホームページでは… |
|---|


古いホームページでは、余分な余白があったり、 スマートフォン対応がされていないためスマートフォンでの表示が見にくかったりしがちです。
また、HTML や CSS で構成されている為、専門知識がない人は自分で編集・することができません。
| 楽らくページでは… |
|---|


楽らくページでは、業種に合わせた自由なデザインを配置することができ、自動でスマートフォンやタブレット表示に切り替えることができるので、どの媒体でも見やすいホームページにすることができます。専門的な知識が必要ないため、デザインを変更したい時も お客様ご自身で自由に編集・更新することができます。
POINT 02
見やすいアクセス解析・SEO
| 古いホームページでは… |
|---|

古いホームページでは、アクセス数がすぐに確認できなかったり、SEO の設定もすぐに変えられなかったりしがちです。
| 楽らくページでは… |
|---|

楽らくページでは、管理画面でいつでもアクセス数を確認することができます。また、SEO 設定の確認・ 変更も管理画面で行うことができるので、状況に合わせて対応することができます。
POINT 03
安心のサポート
| 古いホームページでは… |
|---|

古いホームページの場合、サポート体制が万全でなかったり、運用者が退職して更新する人がいなくなったりして放置されてしまう事が多くあります。
| 楽らくページでは… |
|---|

楽らくページでは、サービス内に保守対応が含まれているので、更新や運用で困ったときはメールや電話でスタッフが対応することができます。( 平日 9:00~18:00)
POINT 04
安心安全のセキュリティ
常時SSL化での接続保護は必須項目です!
| 古いホームページでは… |
|---|

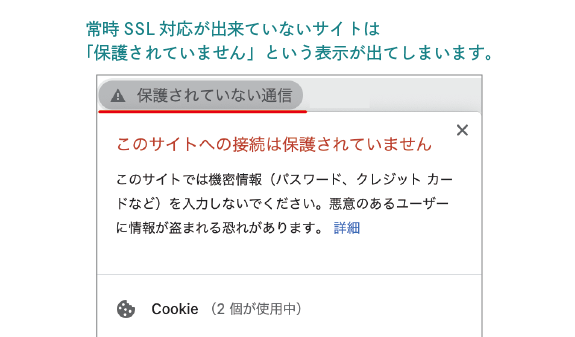
古いホームページの場合、常時SSL対応ができていない場合が多く、常時SSL対応が出来ていないとホームページを表示した際に「安全ではない」という表記が出てしまいます。
| 楽らくページでは… |
|---|

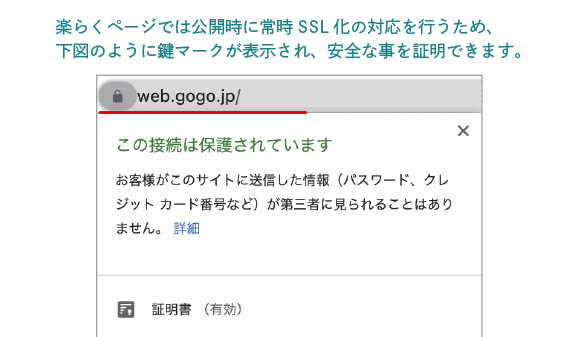
楽らくページでは、公開時に常時SSL対応も行うため、安全なホームページである事を証明する事ができます。
セキュリティ対策をしっかりしておかないといけない理由


POINT 05
Indeed連携で採用も幅広く
採用情報専用ページを作成すると、応募用フォームのひな形が追加されます。こちらに内容を入力しページを公開するだけで、
採用専用サイト「indeed(インディード)」に自動で連携され、同時に募集することができます。


※掲載はIndeed社の掲載基準に準じ、必ずしも掲載されることを保証するものではありません。(出典:*SimilarWeb 総閲覧数 2018年5月)
POINT 06
初心者でも簡単!ネット販売機能
※クレジットカード決済機能については、審査が必要になります。


使いやすい機能を多数搭載







ホームページ導入までの流れ
・その他、ホームページ用に取得したドメインでメールアドレス作成なども対応いたします。
・操作方法やホームページの更新で分からないことがございましたらお電話、リモート、メールで対応いたします。
制作事例










まずはお問合せください!!